#自定义CSS编码
对于书籍渲染,Librera通常采用书籍.css文件中的样式,还可以从“首选项”窗口中应用设置。它还可以单独使用一个或另一个。但是有时候这还不够。有些书的CSS代码非常特殊,您只能编辑.css文件以提高可读性,别无选择。 Librera不过为您提供了另一种选择:完成挑战书后,临时添加自定义CSS代码即可轻松删除。
支持三种样式模式:
1.文档+用户定义的(取自两个世界的好东西) 2.文档(仅使用书籍的.css设置) 3.用户定义的(仅使用在“首选项”窗口的标签中指定的用户设置)
- 用户可以通过点击_Styles_旁边的链接时调用的下拉列表在模式之间进行切换。
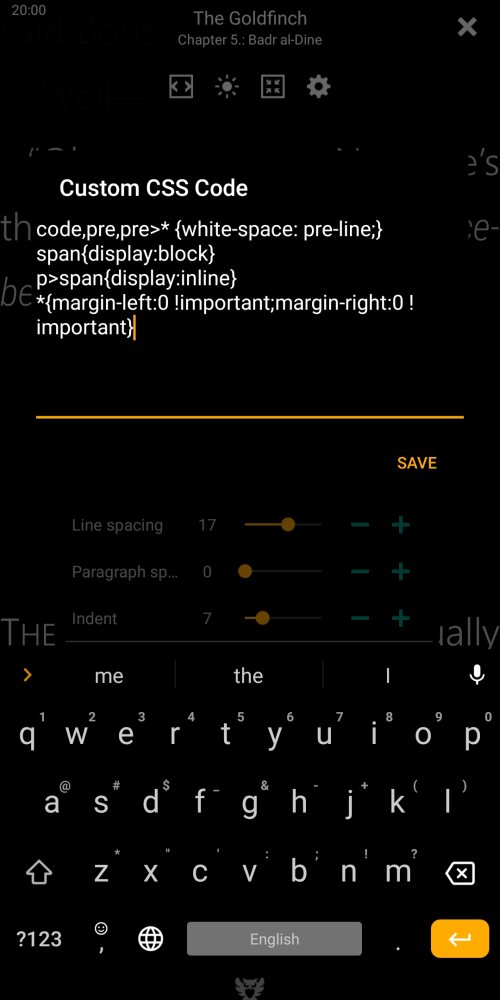
- 点击“ Styles”列表旁边的图标以打开“ * * 自定义CSS代码* * ”窗口,然后打开它。
| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
默认情况下启用文档+用户定义模式
图3中的示例取自现实生活。
{white-space: pre-line;}
空白序列被折叠。行在换行符处断开,在
,并在必要时填充线框。
{white-space: pre;}
保留空白序列。行仅在源中的换行符和
元素。
跨度{显示:块} p>span{显示:内联} 消除了页面之间非常烦人的空白行(纠正了muPDF缺陷)。
