Спеціальне кодування CSS
Для відтворення книги Librera зазвичай бере стилі з файлу .css книги, а також застосовує ваші налаштування у вікні Налаштування. Він також може використовувати те чи інше окремо. Але іноді цього недостатньо. Деякі книги мають настільки своєрідний код CSS, що у вас немає іншого вибору, крім як редагувати їхні файли .css, щоб покращити читабельність. Однак Libreraдає вам інший варіант: тимчасово додати користувальницький CSS-код, який можна легко видалити, коли ви закінчите роботу з проблемною книгою.
Підтримуються три режими Стилі:
- Документ + Визначений користувачем (бере хороші речі з двох світів)
- Документ (використовує лише налаштування .css книги)
- Визначено користувачем (використовує лише налаштування користувача, зазначені на вкладках вікна Налаштування)
- Користувач може перемикатися між режимами за допомогою спадного списку, який відкривається при натисканні на посилання поруч із Стилі.
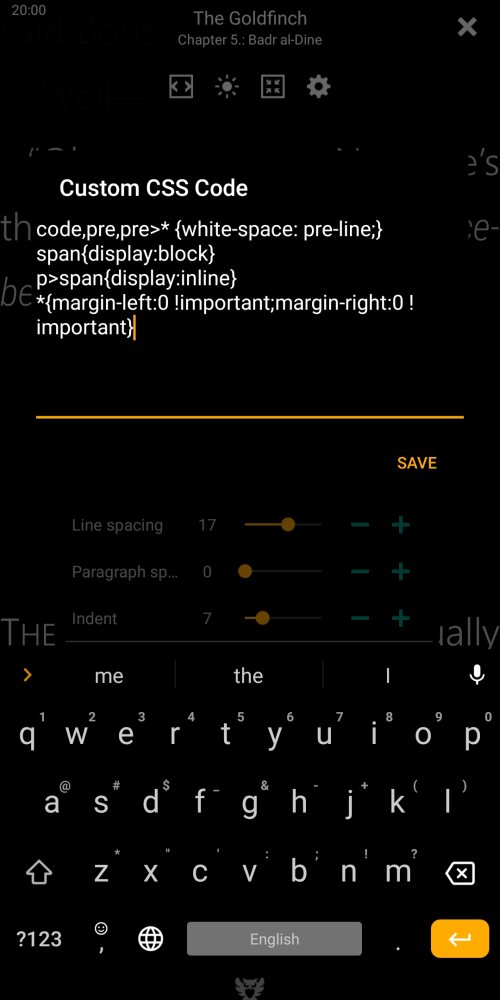
- Торкніться значка поруч зі списком Стилі, щоб відкрити вікно * * Custom CSS Code* * , і перейдіть до нього.
| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
Режим «Документ + Визначений користувачем» увімкнено за замовчуванням
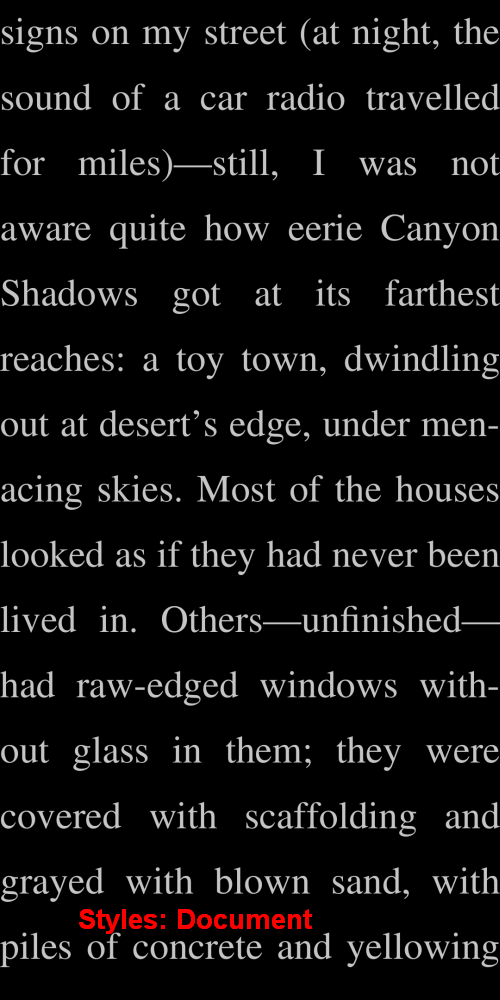
Приклад на рис. 3 взятий із реального життя.
{white-space: pre-line;}
Послідовності пробілів згорнуто. Рядки розриваються на символах нового рядка, at
, і за потреби заповнити рядки.
{white-space: pre;}
Послідовності пробілів збережені. Рядки розриваються лише на символах нового рядка у джерелі та в
елементів.
span{display:block} p>span{display:inline} Усуває дуже дратівливі порожні рядки між сторінками (виправляє недоліки muPDF).
