Configuring Fonts and Styles
Librera allows you to customize the look and feel of the document you’re reading—choose the fonts to your liking and adjust their size, adjust CSS styles, and change first letters into leading initials (FB2).
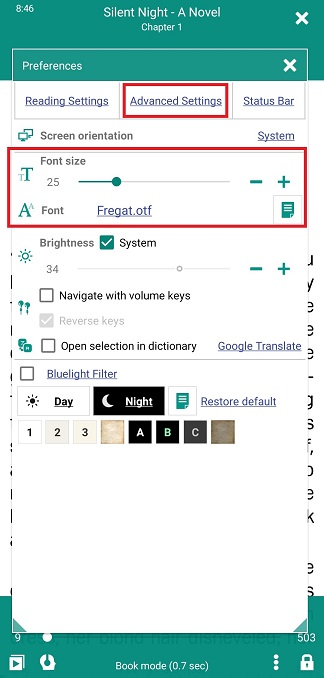
You will do all of the above in the main tab of the Preference window and, obviously, in the Reading Settings tab.
Tap the Settings icon to open the Preferences window.
 |
 |
 |
Font Adjustments
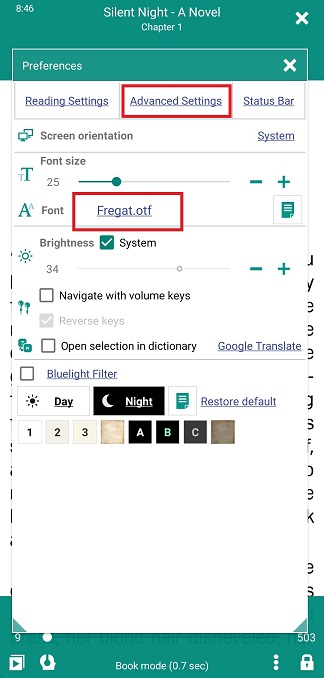
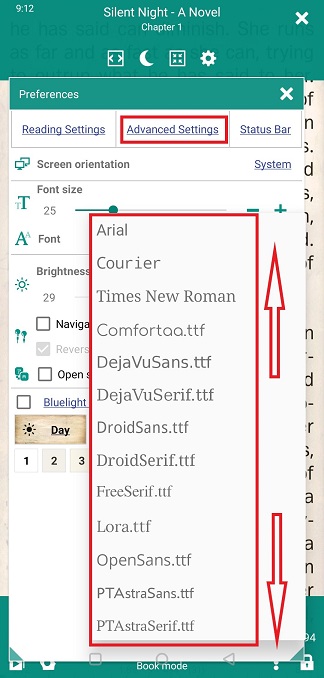
- Select your main font by tapping on the Font link and running through the dropdown list of available fonts.
You can add your favorite fonts to the list:
- Create a folder named Fonts in your device’s internal storage. Note: There is another Fonts folder in your internal storage already created by Librera automatically.
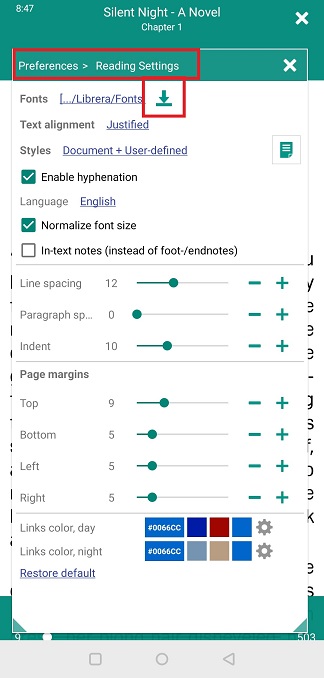
- Save your favorite fonts to your Fonts folder (or Librera’s own Fonts folder). (You can also download some nice fonts from our site. See the Reading Settings section for instructions.) Remember that your fonts will be honored only if the Styles you’ve selected in the Reading Settings tab have User-defined in them.
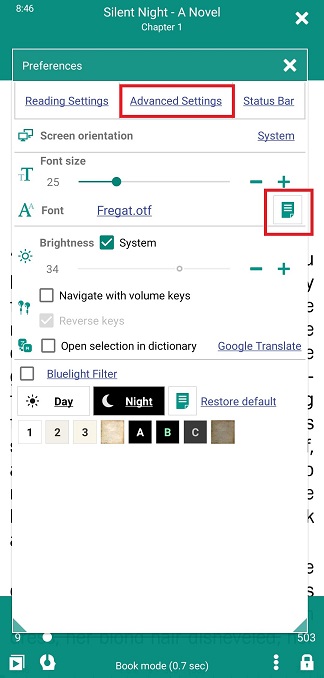
To set up user-specific fonts for different font-styles, tap the icon next to the Fonts link to open the Configure Fonts window.
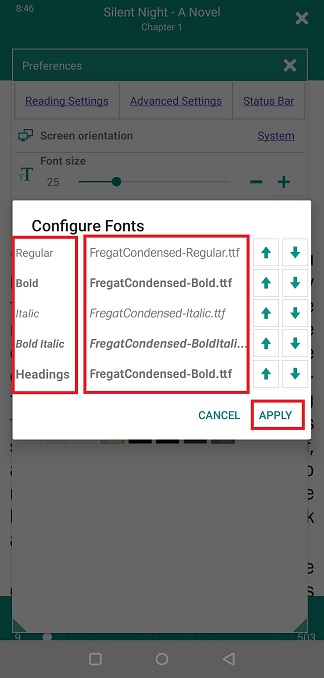
- Tap the setting for each style and select a font for it.
- Use up and down buttons to jump to a next font on the list (sometimes this will suffice for your purpose).
- Don’t forget to tap APPLY once you’re finished.
 |
 |
 |
 |
 |
 |
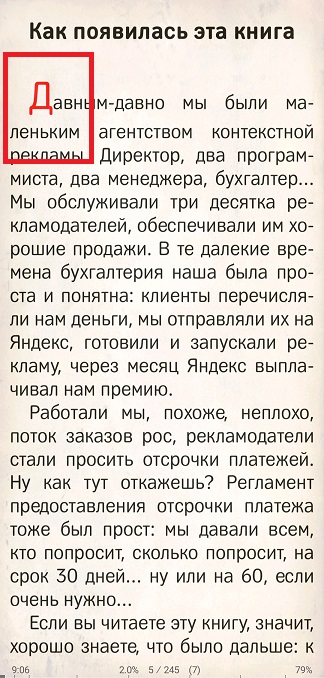
Leading Initials in FB2 Books
You can make each and every chapter in your book start with a nice-looking initial.
This setting won’t show while reading in any other format.
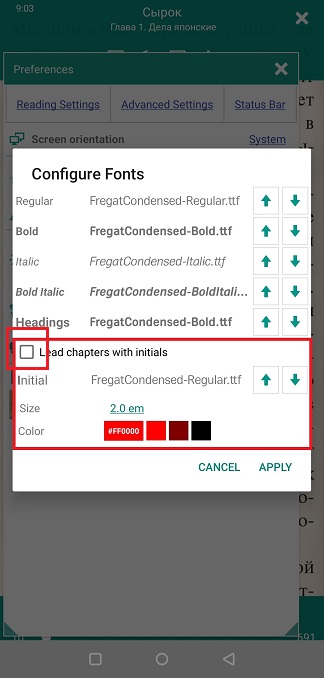
- Tap the icon next to the Fonts link to open the Configure Fonts window
- Check the Lead chapters with initials checkbox to enable initials
- Tap on the font-face link to select a font for your initial from a dropdown list
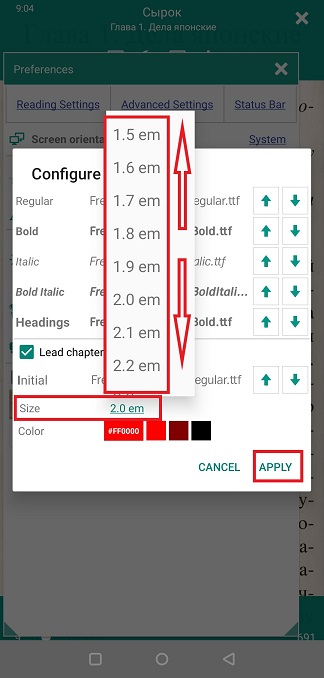
- Now choose the size and color for your initial by tapping respective links
- Tap APPLY to save the settings
 |
 |
 |
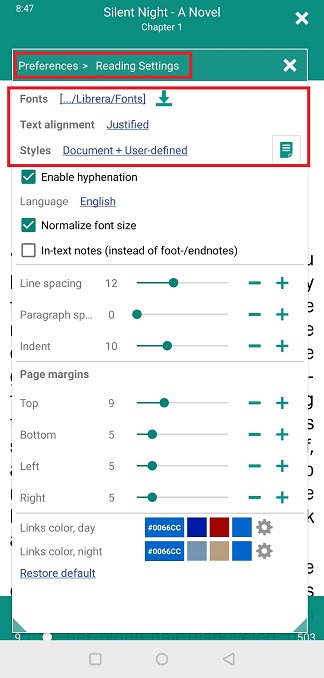
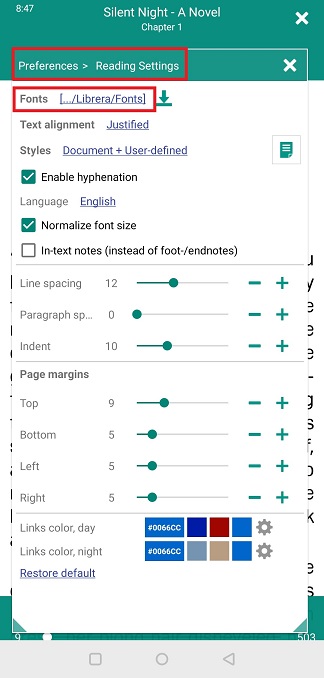
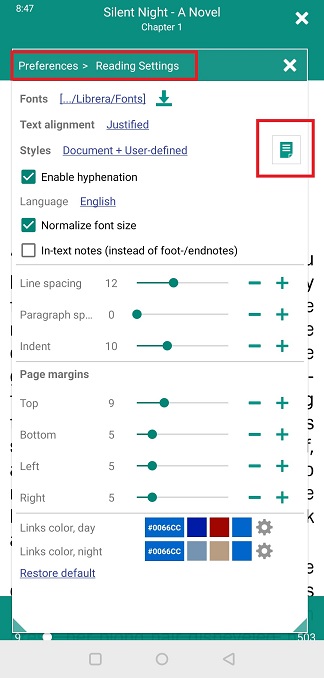
The Reading Settings Tab
These are User-defined settings. They mainly override the style settings encoded in your book’s .css file. You need to choose User-defined styles to make it work.
- Select your preferred text alignment from the dropdown list.
- Use sliders or - and + taps to adjust line and paragraph spacing, text indents and page margins.
- By normalizing font-size you make all fonts in the document equal (1em, regular).
- You can also specify the color of links in your document for each mode (day and night).
 |
 |
 |
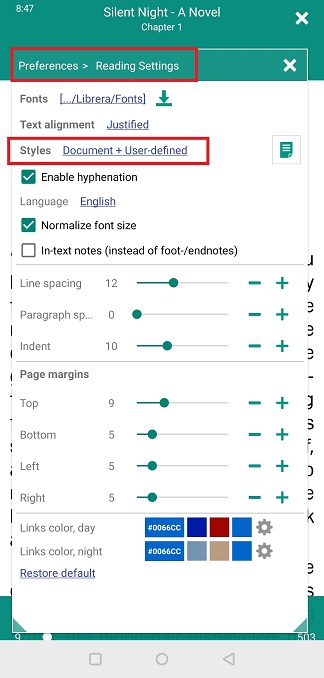
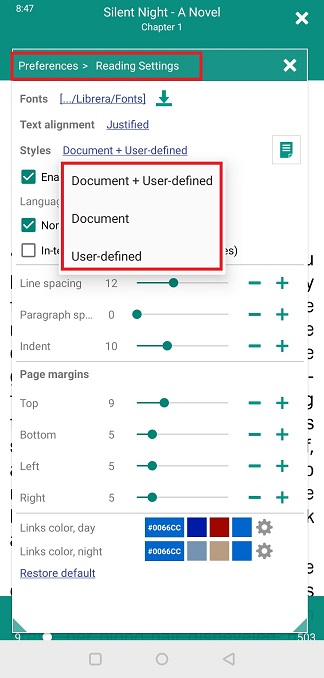
Choose Styles for your book wisely
- Document, book’s .css settings will be used
- User-defined, this tab’s settings will be used
- Document + User-defined (default, recommended), our attempt at incorporating user settings into the book’s .css settings (or the way around). Works most of the time!
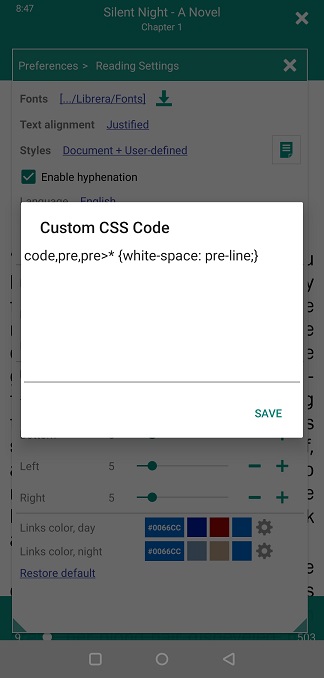
The Custom CSS Code Window
This window opens on tapping on the icon next to Styles
Those familiar with CSS coding can make some ad-hoc customization to the way your book is displayed. (See more under FAQ’s Customize Book CSS Styles).
Don’t forget to remove the code once you’re done with the book! It might not work in the next one.
 |
 |
 |
 |
 |
 |
